Problem
In 2020 I decided to take my old portfolio site that I built from scratch in 2016 (as seen on the left) and not only update the information but give the design an overhaul and make the site responsive.
Now in 2022, I believe it's always good to keep improving, especially when you learn new skills and information like accessibility standards, Bootstrap coding and to re-evaluate the user needs.
Brainstorm
So I took my previous mindset from my 2020 portfolio (as seen on the left) by wanting to keep true to my original role-playing game design theme and have a place to showcase my collections of work while allowing my personality to reflect through.
But I also wanted as you navigate through, to provide a demonstration of my design abilities, the creation of user flows, and the thought that went into creating the 8-bit role-playing game theme.
I then expand further in my 2022 version, I wanted to simplify my portfolio, to allow my work to be at the forefront and not have as many distractions. I began looking at what I could strip while still maintaining my 8-bit role-playing game aesthetic.

Pen to Paper
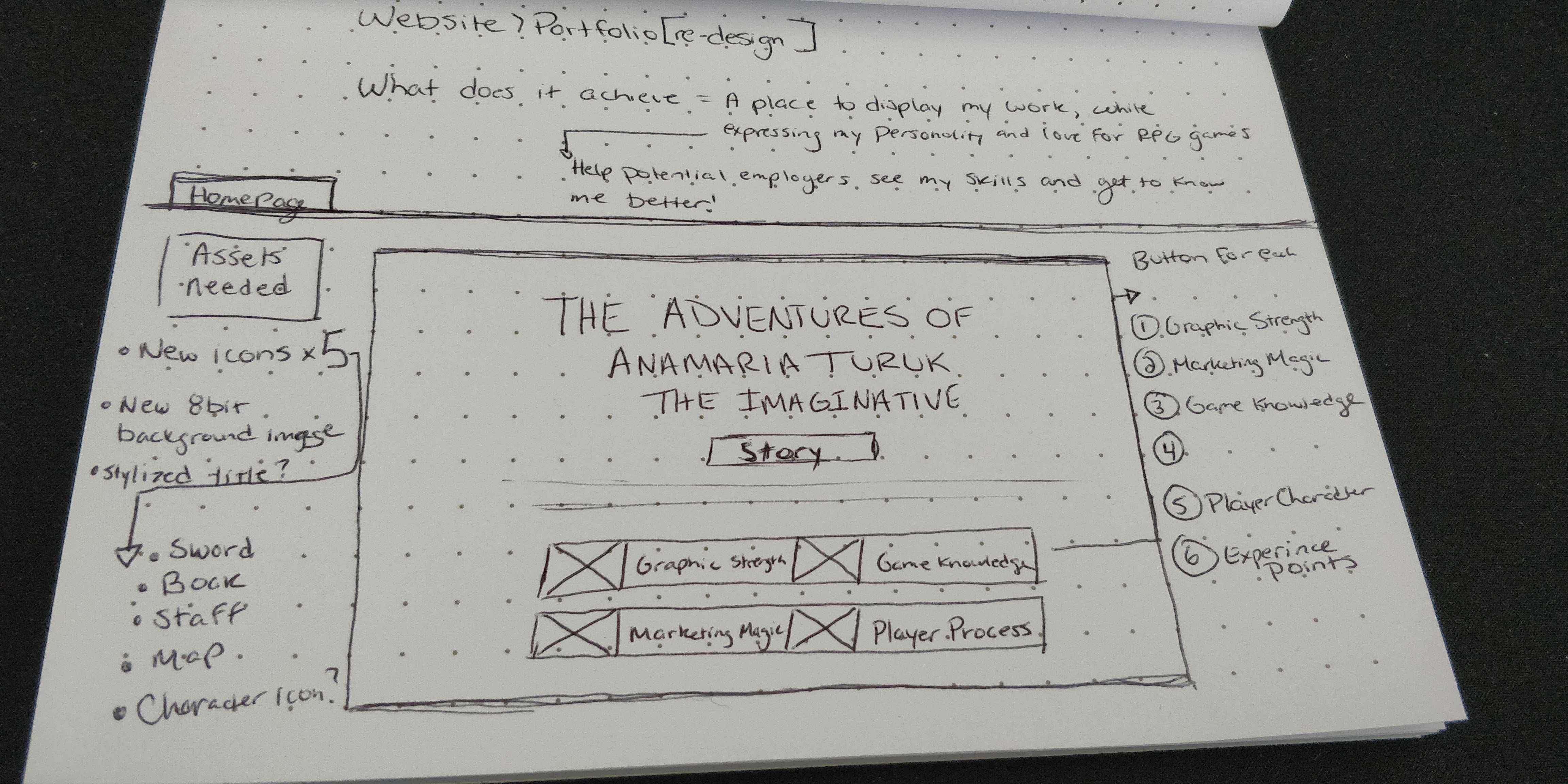
I follow the same process but the programs used are the only things that alter. I created a variety of low-fidelity wireframes, deciding how I wanted to structure my information on each page. Then I identified in a written site map which pages to include in the build and a draft user flow.
Afterwards, I focused on each page type, identifying the content that needed to be displayed. At this stage, I also draft a simple asset list of content that needed to be created or collected.
Prototyping
I took my hand-drawn wireframes and created a high-fidelity digital version, in 2020 I used Adobe XD and in 2022 I used Figma. The colour scheme and fonts were already established, along with some original digital assets.
I was able to experiment with the page layouts. Once a draft design was completed, I constructed a prototype to test the user flows and usability.

Coding
I worked with my partner, also a designer to help set up the initial code. In 2020 we used flex-boxes and in the 2022 version, we used Boostrap to code the site.
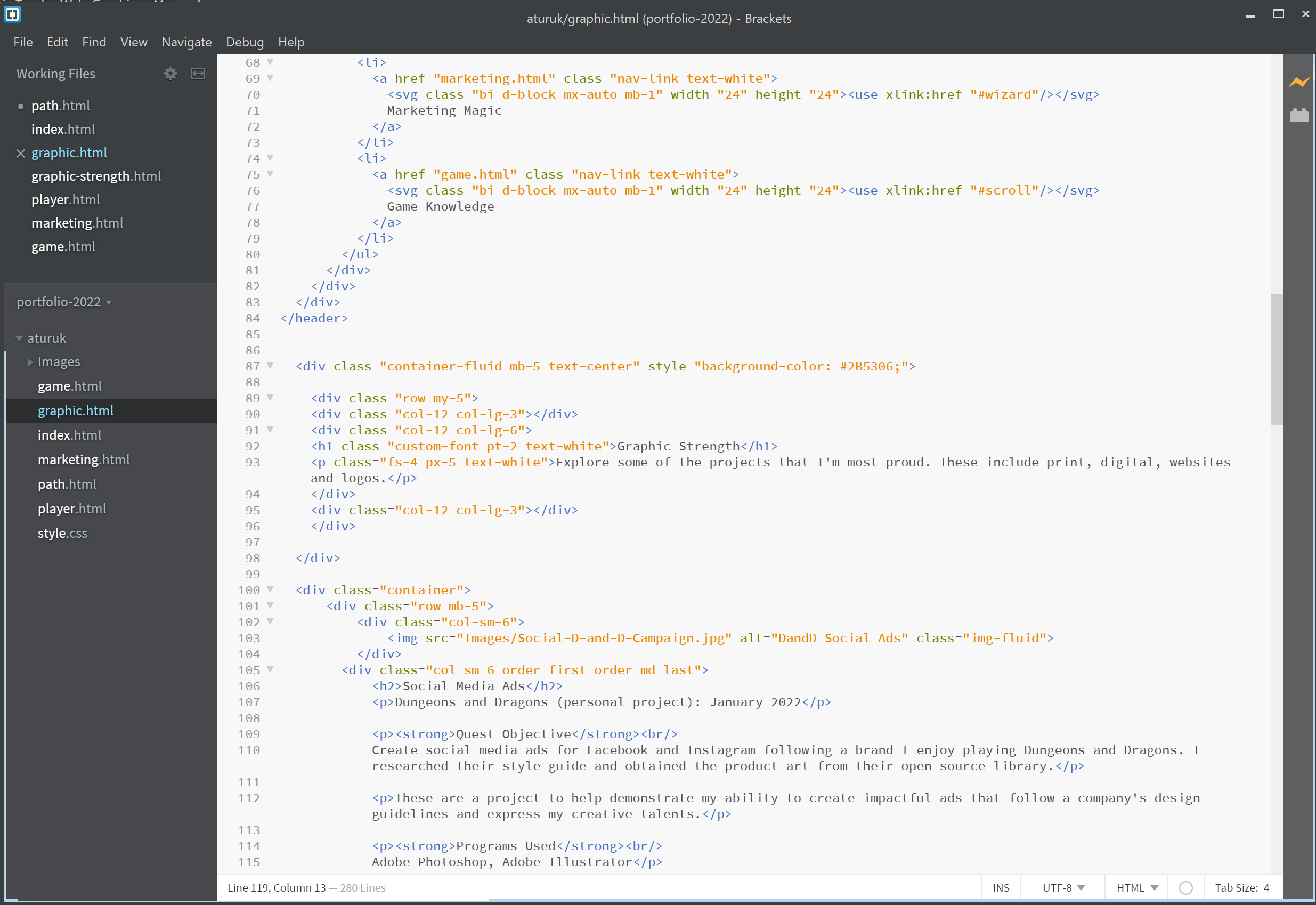
Once the main templated pages were created, I was able to use my intermediate proficiencies of Bootstrap V5, and HTML5 to update the code in Brackets to refine the pages.
Reflection
The main challenge with this project was having design ideas that from a development perspective wouldn't be practical or realistic. Then you get to adapt your design to remain clear and have a user focus while being able to be completed by development on the back end.
This project has provided growth opportunities to further understand working with software engineers and other designers. It has enhanced my ability to see the overall picture, appreciate the intricacies of the web design process and further value peer critiques.